Description
Course Mastery of Flexbox and CSS Grid – The Modern Practical Guide. Course to master Flexbox and CSS Grid – The Modern Practical Guide. This course is designed to make you a world-class web designer with CSS Grid and Flexbox as your tools. With the skills you gain from this course, you can proudly create any website layout design from start to finish. This is a sure thing because this Flexbox and CSS Grid course is modern, premium, well explained and well structured. What you will learn:
You will be able to work with ALL flexbox features and ALL Grid features step by step
You will learn how to create different layout designs with CSS Grid and Flexbox
You will learn how to use the fractional unit (fr) in CSS Grid
You can create responsive grid layouts using grid-template fields
You will be skilled in how to design masonry layout with flex and grid
You will be proficient in how to work with implicit networking and explicit networking
You will learn the difference between autocomplete and autofit in Grid
You will be able to align and justify grid items and flexible items
You will learn how to create image gallery and video gallery with CSS Grid and Flexbox
You will learn how to create equal and unequal columns/rows using CSS Grid and Flexbox.
You will master how to use custom grid line names in Grid
You will be able to create navigation menus and mega menus. You will learn how to add images and videos to mega menus
You will be creative in how to use CSS Media Query to make your web design mobile friendly and responsive. This means a mobile-first approach.
You’ll learn how to import the perfect font to incorporate into your design
You will fully learn how to import Google fonts as part of your font family
You can apply some CSS properties to your layout design such as border, padding, position, margin properties, etc.
What you will learn in the course Mastery of Flexbox and CSS Grid – The Modern Practical Guide
-
You will learn how to create different layout styles with CSS Grid and Flexbox
-
You can create grid layouts using the grid-template fields
-
You will learn how to create equal and unequal columns/rows using CSS Grid and Flexbox.
-
You will be skilled in how to design MASONRY layout with flex and grid
-
You will learn how to use the fractional unit (fr) in CSS Grid
-
You will master how to create flexible layouts with Flexbase
-
You will be proficient in how to work with implicit networking and explicit networking
-
You will learn how to use CSS Media Query to make your web design mobile friendly and responsive.
-
You will learn how to create image gallery and video gallery with CSS Grid and Flexbox
-
You will be able to align and justify grid items and flexible items
-
You will learn the difference between autocomplete and autofit in Grid
-
You will master how to use custom grid line names in Grid
-
You will be able to work with ALL flexbox features and ALL Grid features step by step
-
You will creatively create the same web design using flexbox and using grid
This course is suitable for people who
- This Flexbox and Grid training course is for those who want to be experts in Flexbox and CSS Grid layouts, from beginners to professionals.
- Creative minds with basic knowledge of pure CSS
Mastery of Flexbox and CSS Grid – The Modern Practical Guide
- Publisher: Udemy
- teacher: Pamch Tutor
- Training level: beginner to advanced
- Training duration: 36 hours and 45 minutes
- Number of courses: 175
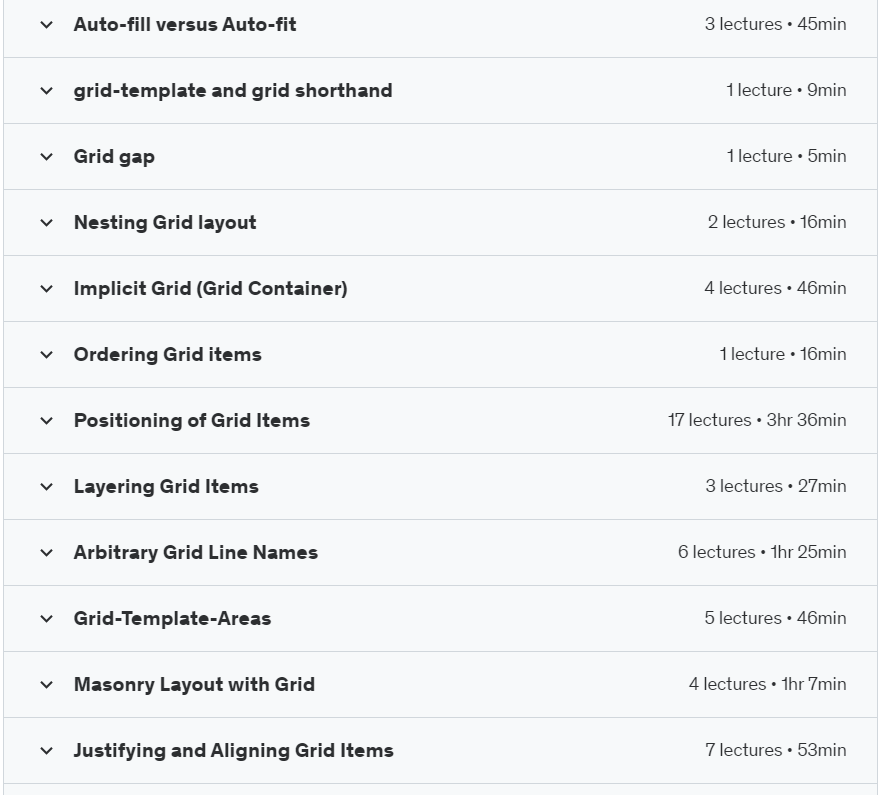
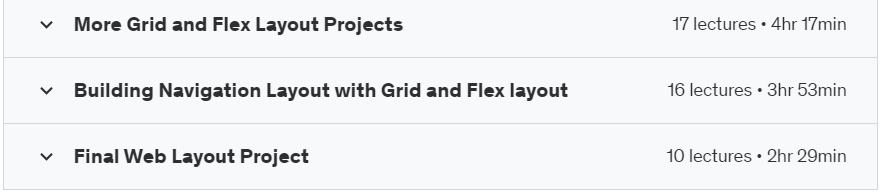
Course headings
Prerequisites of the course Mastery of Flexbox and CSS Grid – The Modern Practical Guide
- You will need a basic text editor which is free for us – eg sublime text, visual studio code, brackets
- You should have an understanding of how to code with basic CSS and HTML
Course images
Sample video of the course
Installation guide
After Extract, view with your favorite Player.
English subtitle
Quality: 720p
download link
File(s) password: www.downloadly.ir
Size
20.1 GB