
Description
Learn Javascript Step By Step By Building Projects course. Step-by-step JavaScript training course with building projects. Dear Friends, Welcome to Early Access to Introductory JavaScript Course. Consider this offer as a “one time investment” for all future updates. Some of the topics we will cover are listed below. Our goal in this course is to gradually master JavaScript using “first principle” concepts. And we do this by building lots of small and large projects to understand the concepts. Core:
Introduction and basics
Objects
✅ Functions
Arrays
✅ Object oriented programming using es5/es6
Call, request and close
Closing
Vocabulary range
Arrow functions
Broadcasting operators
✅ REST parameters
Make a promise
✅ var/let/const
✅ IIFE
DOM:
✅ DOM manipulation
✅ Better exercises
Reusable building code
Building reusable libraries/components
Drag and Drop implementation without using a third-party library
Updated: November 2018
————————————————————————————–
Game development
Create a pong game using ES5 OOP and DOM
Updated: December 2018
————————————————————————————–
Creating components with JavaScript
Create a basic dialog/announcement component
Prize speeches: T
Updated: April 2020
and more…
I hope you enjoy this course!
What you will learn in the Learn Javascript Step By Step By Building Projects course
-
The student will be able to build large-scale applications, understand how things work at a deep level, and generally master the fundamentals of programming.
-
Build an online editor like Codepen/jsbin using structured coding practice
-
Create your own reusable component
-
Build and rebuild a simple CRUD application
-
Implement drag and drop without using any library
-
Build your own pagination control/library
-
Build a DOM-based game using OOP
-
Build a jQuery like DOM library step by step
-
Create a slideshow/image gallery app using our custom library
-
Fully understand the functionality of closures, calls, applies, and bindings
This course is suitable for people who
- Beginner programmer who wants to learn and understand how to use JavaScript to build websites and applications
- Students who want to learn the principles and make projects
Details of the Learn Javascript Step By Step By Building Projects course
- Publisher: Udemy
- teacher: Rajesh Pillai
- Training level: beginner to advanced
- Training duration: 31 hours and 34 minutes
- Number of courses: 134
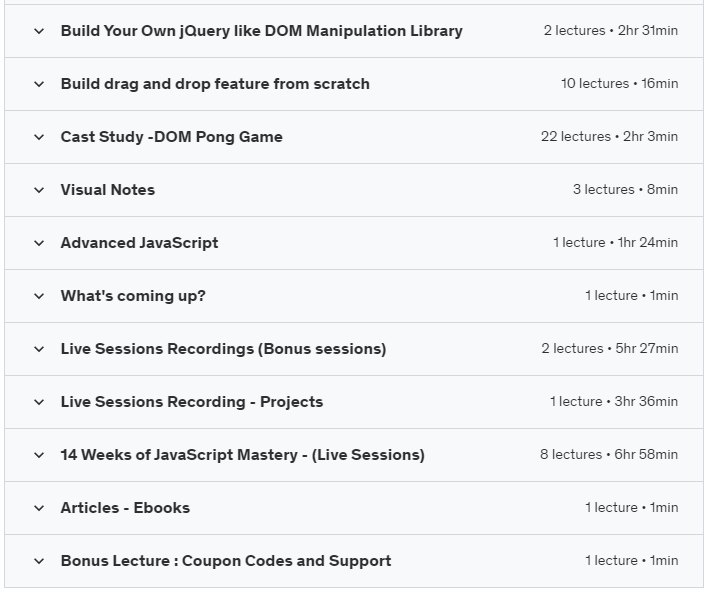
Headlines of the Learn Javascript Step By Step By Building Projects course
Course prerequisites
- Basics of HTML and CSS
- Knowledge of any programming language will be helpful but not a prerequisite
Course images
Sample video of the course
Installation guide
After Extract, view with your favorite Player.
Subtitle: None
Quality: 720p
download link
File(s) password: www.downloadly.ir
Size
12.4 GB


Be the first to comment