Description
Tailwind Mastery Course Tailwind CSS has become one of the most popular methods for styling modern web applications, and for good reason. Its APIs make developers feel incredibly productive, and since it’s just a well-thought-out set of CSS classes, you can integrate it perfectly from within your skins or HTML templates. Use without having to learn any new tools – or even without opening a new tool separately.
In this Tailwind tutorial, you’ll learn Tailwind CSS from scratch by building a Discord emulation that matches the spacing, colors, and typography of the original interface down to the pixel. By the end, you’ll know how to create a multi-panel Flexbox layout, perform advanced hover methods, work with CSS transitions and transformations, modify the interface at responsive breakpoints, customize Tailwind design tokens, and integrate Tailwind with the integration component. do. Frameworks based on React and Vue.
Details of the Tailwind Mastery course
- Publisher: Buildui
- teacher: Sam Selikoff
- Training level: beginner to advanced
- Training duration: 2 hours and 34 minutes
- Number of courses: 21
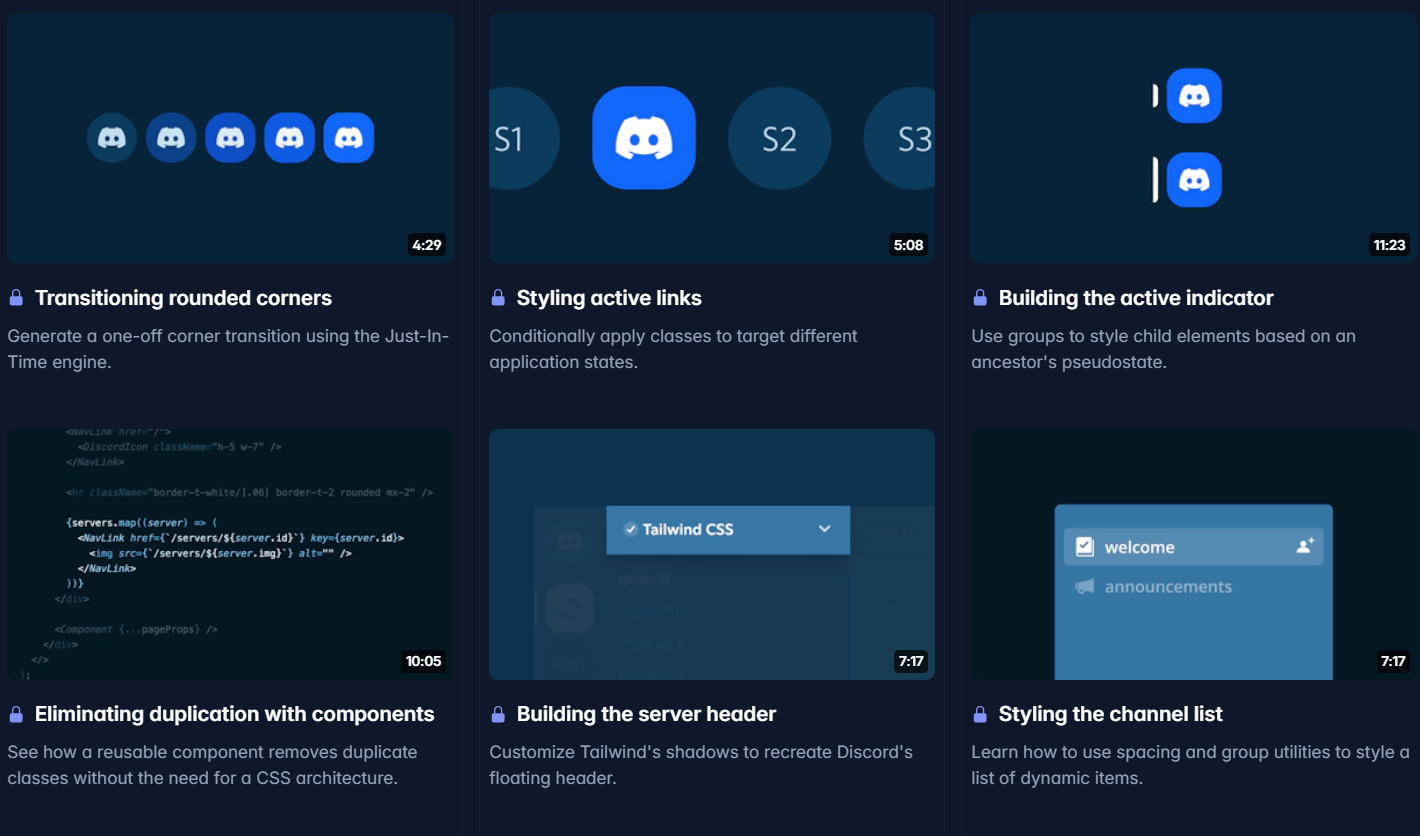
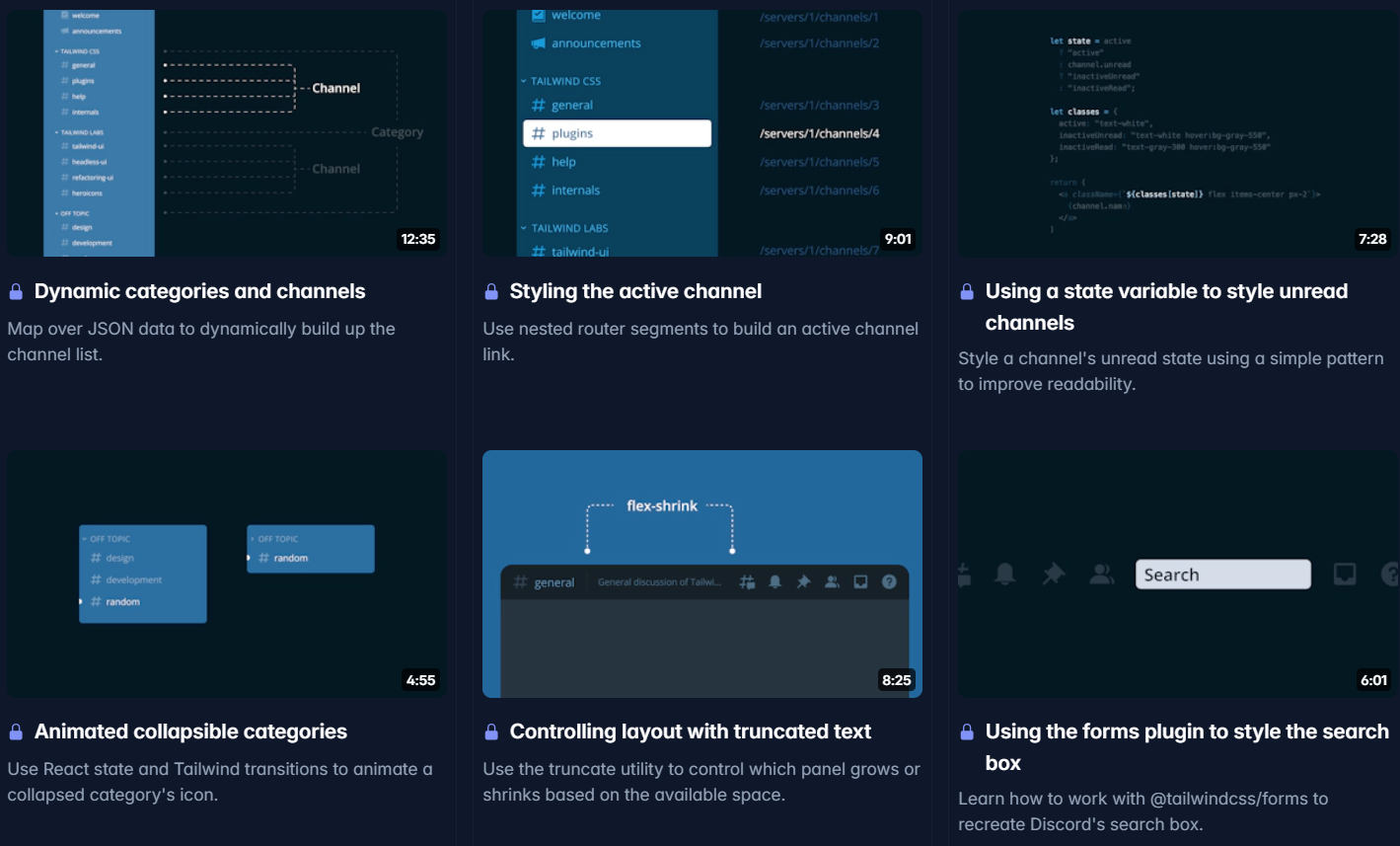
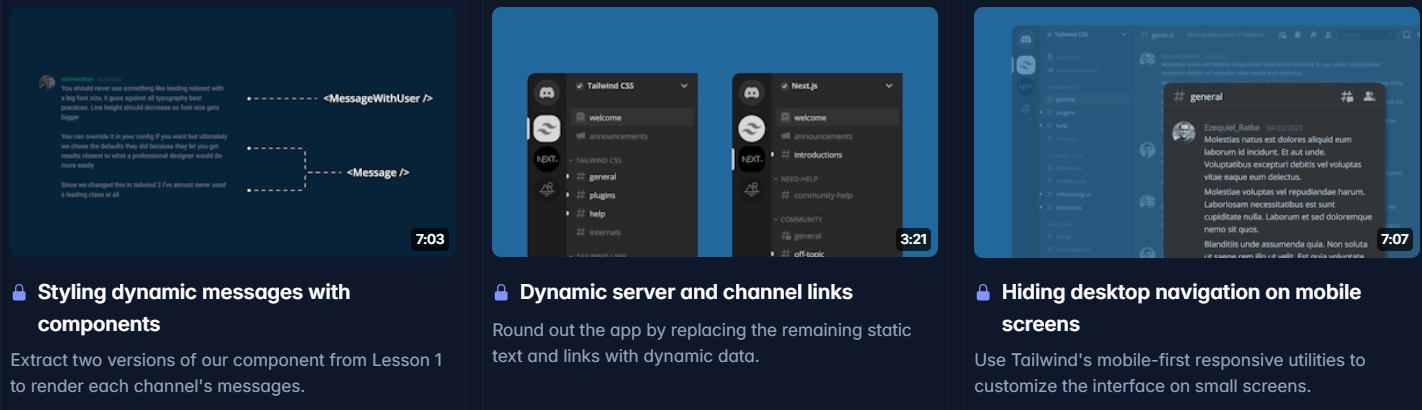
Course headings
Course images
Sample video of the course
Installation guide
After Extract, view with your favorite Player.
Subtitle: None
Quality: 1080P
download link
File(s) password: www.downloadly.ir
Size
1.05 GB