
Description
Intermediate Three.js with Shaders, the Intermediate Three.js Library with Shaders course is published by Udemy Academy. Welcome to the Interactive 3D with Shaders course, where you’ll learn how to create an interactive 3D sphere with custom 3D Shaders. Madras is a full-stack engineer with more than ten years of web development experience. He has worked directly with clients such as Harvard University, The Basketball Tournament, and award-winning agencies such as Brave People.
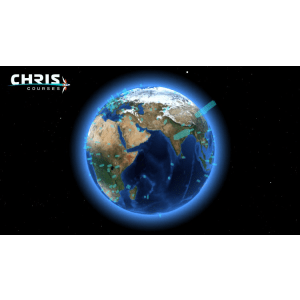
The goal of this course is to get you writing your own custom Threejs Shaders with GLSL and to help you understand how to put these Shaders into a Threejs scene in a practical way. You will also learn how to dynamically place data points on the globe based on the latitude and longitude of different countries. There is no video that really goes into this in depth so the instructor explains it thoroughly. If you’re serious about taking your 3D skills to the next level, then Shaders are the logical next step after familiarizing yourself with the framework. The tutorial guides you through the complete production of a 3D scene that you can actually use for a real website.
What you will learn
- Creating and understanding the composition and layout of 3D Shaders
- How to import textures into our shaders to create spheres
- How to create vertex and fragment shaders
- How to import shaders into a vite project
- You understand complex 3D terminology such as normals, attributes, varyings and UVs
- How to plot interactive data points on a globe with latitude and longitude
- How to import bulk data and insert it into a scene
- How to animate generated meshes with GSAP
- How to add click and drag functionality to sphere
- How to scale a 3D scene for smaller screen sizes
- How to add mobile event listener
Who is this course suitable for?
- Intermediate Three.js developers who know how to create scenes with materials, geometry and nodes
Course specifications Intermediate Three.js with Shaders
- Publisher: Udemy
- teacher : Christopher Lis
- English language
- Education level: Intermediate
- Number of courses: 23
- Training duration: 4 hours and 18 minutes
Chapters of Intermediate Three.js with Shaders course
Course prerequisites
- You must have development environment with ThreeJS setup already – I use Vite here for mine, which you can learn how to do by taking my Modern ThreeJS course also on Udemy
- Vite with ThreeJS installed is recommended for a frontend server, but not required
- ThreeJS version ^0.128.0 is recommended (it’s what’s used in the course), but not required
- You should have a basic math background (the basics of matrices are covered, but not to the detail of a math course)
Pictures

Sample video
Installation guide
After Extract, view with your favorite Player.
English subtitle
Quality: 720p
download link
File(s) password: www.downloadly.ir
Size
3.78 GB
Be the first to comment