Description
Build 20 JavaScript Projects in 20 Days with HTML, CSS & JS course. Course to build 20 JavaScript projects in 20 days with HTML, CSS and JS. Unlock the world of web development excellence: Master 20 hands-on projects in HTML, CSS, and JavaScript. Embark on an inspiring and transformative journey into web development with our comprehensive course. Immerse yourself in a rich learning experience using the full potential of HTML, CSS and JavaScript with 20 dynamic projects. This course is more than just programming – it’s a gateway to improving your skills, personalizing your portfolio and positioning yourself as a highly regarded developer. Why should you choose this course?
1. Comprehensive learning experience:
- Dive deep into core web development technologies – HTML, CSS, and JavaScript. Gain a deep understanding of how these languages work to create integrated and interactive web projects.
2. Real world application:
- Move beyond theoretical knowledge and apply your skills to real-world scenarios. 20 hands-on projects are designed to simulate practical challenges and ensure you develop problem-solving skills in a professional environment.
3. Increase your creativity:
- Whether you’re a novice developer or have basic knowledge of HTML, CSS, and JavaScript, this course serves as a catalyst for creativity. Discover innovative ways to implement these technologies, unleash your creative potential, and transform your coding capabilities.
4. Customizing and increasing the portfolio:
- Every project is an opportunity to personalize your portfolio. Showcase a diverse range of skills and styles and make your portfolio a true reflection of your unique abilities. Stand out in a competitive landscape by demonstrating your versatility and creativity.
5. Position yourself as a popular developer:
- By mastering the intricacies of web development, you’ll not only gain technical skills, but you’ll also develop a problem-solving mindset that’s invaluable in the industry. Position yourself as a developer who doesn’t just code, but builds solutions that meet real-world needs.
6. Ideal for all skill levels:
- Whether you’re a beginner or familiar with HTML, CSS, and JavaScript, this course is designed to accommodate a variety of skill levels. Progress at your own pace, build a strong foundation and gradually take on more complex challenges.
7. Transformative learning experience:
- Beyond coding skills, this course fosters a transformative learning experience. Develop a comprehensive understanding of web development, from the syntax of coding to the art of creating user-friendly and visually appealing interfaces.
8. Community of supportive learning:
- Join a vibrant community of learners and professionals who share your passion for web development. Engage in discussion, seek guidance, and celebrate milestones together, creating a support network that extends beyond the course.
9. Continuous skill development:
- Web development is an ever-evolving field. Our course not only equips you with current industry standards but also inculcates a mindset of continuous learning. Stay relevant and ahead of the curve as you evolve with the dynamic landscape of web technologies.
Why choose this course? Ignite Creativity: Designed for people with basic knowledge of HTML, CSS, and JavaScript, this course will ignite creativity and take your skills to new heights.
Highlights of the project:
1. Background Animation: Dive into the world of visual storytelling by creating engaging background animations that add charm and depth to your web projects.
2. Jumping letters: Add a playful touch to your websites with dynamic jumping letters and create a memorable and engaging user experience.
3. Bell Notification: Increase user interaction with a unique notification system using bells and make your projects more dynamic and responsive.
4. Navigation Bar Indicator: Enhance user experience by implementing a stylish scroll indicator, improving navigation and interaction.
5. And…
Beyond mastering the core technologies, you’ll be ready to explore other front-end frameworks and libraries. Your journey to becoming a versatile developer starts here.
What you will learn in Build 20 JavaScript Projects in 20 Days with HTML, CSS & JS course
-
Master HTML, CSS, and JavaScript and build the foundation for dynamic web development.
-
Create different web projects, strengthen skills through hands-on experience and creativity.
-
Explore contemporary design principles and enhance the visual appeal of your web creations.
-
Develop projects with attractive user interface, focusing on seamless and intuitive interactions.
-
Gain animation expertise and bring dynamic elements to your projects using JavaScript
-
Implement secure methods such as captcha generation and password protection and ensure the integrity of user data.
-
Craft notification systems such as bell notifications for more user engagement.
-
Simulate GitHub’s contribution graph, showing coding activities and skills.
-
Ways to implement navigation bar indicators and navigation images for a dynamic user and uses light effects in web development for attractive designs.
-
Create stylish and functional search boxes and optimize user search interactions.
-
Design currency stack projects, ideal for financial or business websites.
-
Master time-related functions with a digital clock project that demonstrates time awareness.
-
Create tools to recognize Unicode characters and add versatility to your project portfolio.
-
Create an application for getting work done, featuring an organizational and user-friendly design.
This course is suitable for people who
- Aspiring web developers looking to build a strong foundation in HTML, CSS, and JavaScript.
- People looking for hands-on experience creating diverse and engaging web projects.
- Beginners with basic knowledge of web development looking to increase their skills and creativity.
- Those who want to customize their portfolio with a variety of modern and visually appealing projects.
- Enthusiasts are eager to explore JavaScript animation, user interaction, and contemporary design techniques.
- Developers interested in mastering core technologies before jumping into front-end frameworks or libraries.
Description of the course of making 20 JavaScript projects in 20 days with HTML, CSS and JS
- Publisher: Udemy
- teacher: Vijay Kumar
- Training level: beginner to advanced
- Training duration: 7 hours and 9 minutes
- Number of courses: 77
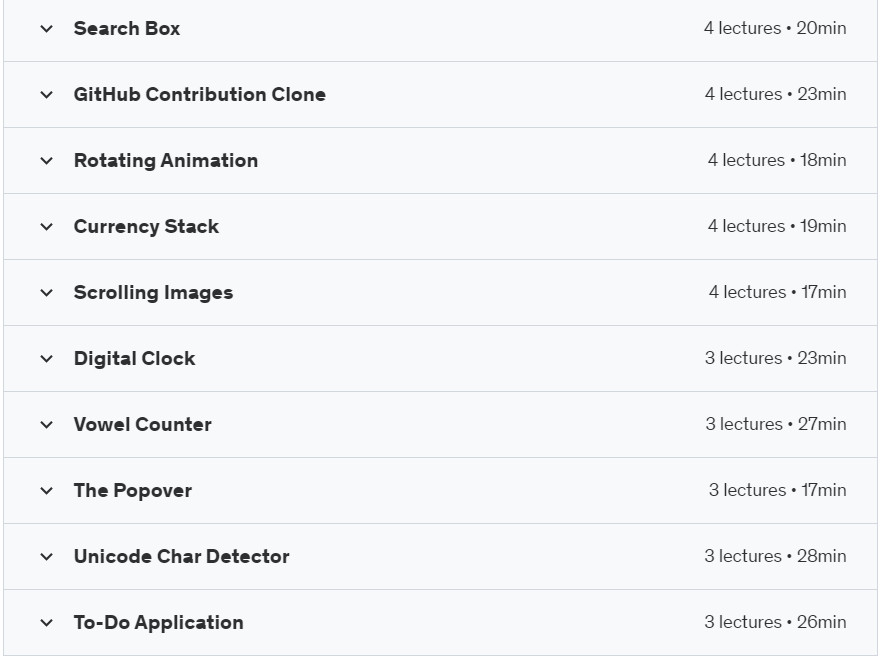
Course topics on 11/2023
Course requirements Build 20 JavaScript Projects in 20 Days with HTML, CSS & JS
- Basic understanding of HTML, CSS, and JavaScript.
- Familiarity with web development concepts and terminology.
- Access to a code editor for hands-on coding exercises.
- Enthusiasm to learn and a passion for creative web projects.
- A computer with internet access for viewing instructional content and downloading resources.
- No prior experience with front-end frameworks or libraries is required.
Course images
Sample video of the course
Installation guide
After Extract, view with your favorite Player.
Subtitle: None
Quality: 1080p
download link
File(s) password: www.downloadly.ir
Size
3.01 GB